
Completely new low-level graphic AFL interface allows complete flexibility
in creating any kind of user-defined display.
The interface mimics closely Windows GDI API, with same names for most functions
for easier use for GDI-experienced programmers. The only differences are:
1. compared to Windows GDI all functions are prefixed with 'Gfx'
2. pen/brush/font creation/selection is simplified to make it easier to use and
you don't need to care about deletion of GDI objects
3. three overlay modes are available so you can mix low-level graphics with regular
Plot() statements
(mode = 0 (default) - overlay low-level graphic on top of charts, mode = 1 -
overlay charts on top of low-level graphic, mode =2 - draw only low-level graphic
(no regular charts/grid/titles/etc))
All functions use PIXELS as co-ordinates (when used on screen). For printouts and metafiles pixels are mapped to logical units to match higher resolution of printers. Use Status("pxwidth") and Status("pxheight") to find pixel dimensions of drawing surface.
Available low-level gfx functions (click on the links for detailed explanation):
GfxMoveTo( x, y ) http://www.amibroker.com/f?gfxmoveto
GfxLineTo( x, y ) http://www.amibroker.com/f?gfxlineto
GfxSetPixel( x, y, color ) http://www.amibroker.com/f?gfxsetpixel
GfxTextOut( "text", x, y ) http://www.amibroker.com/f?gfxtextout
GfxSelectPen( color, width = 1, penstyle = penSolid ) http://www.amibroker.com/f?gfxselectpen
GfxSelectSolidBrush( color ) http://www.amibroker.com/f?gfxselectsolidbrush
GfxSelectFont( "facename", pointsize, weight = fontNormal,
italic = False, underline = False, orientation = 0 ) http://www.amibroker.com/f?gfxselectfont
GfxRectangle( x1, y1, x2, y2 ) http://www.amibroker.com/f?gfxrectangle
GfxRoundRect( x1, y1, x2, y2, x3, y3 ) http://www.amibroker.com/f?gfxroundrect
GfxPie( x1, y1, x2, y2, x3, y3, x4, y4 ) http://www.amibroker.com/f?gfxpie
GfxEllipse( x1, y1, x2, y2 ) http://www.amibroker.com/f?gfxellipse
GfxCircle( x, y, radius ) http://www.amibroker.com/f?gfxcircle
GfxChord( x1, y1, x2, y2, x3, y3, x4, y4 ) http://www.amibroker.com/f?gfxchord
GfxArc( x1, y1, x2, y2, x3, y3, x4, y4 ) http://www.amibroker.com/f?gfxarc
GfxPolygon( x1, y1, x2, y2, ... ) http://www.amibroker.com/f?gfxpolygon
GfxPolyline( x1, y1, x2, y2, ... ) http://www.amibroker.com/f?gfxpolyline
GfxSetTextColor( color ) http://www.amibroker.com/f?gfxsettextcolor
GfxSetTextAlign( align ) http://www.amibroker.com/f?gfxsettextalign
GfxSetBkColor( color ) http://www.amibroker.com/f?gfxsetbkcolor
GfxSetBkMode( bkmode ) http://www.amibroker.com/f?gfxsetbkmode
GfxGradientRect( x1, y1, x2, y2, fromcolor, tocolor ) http://www.amibroker.com/f?gfxgradientrect
GfxDrawText( "text", left, top, right, bottom, format
= 0 ) http://www.amibroker.com/f?gfxdrawtext
GfxSetOverlayMode( mode = 0 ) http://www.amibroker.com/f?gfxsetoverlaymode
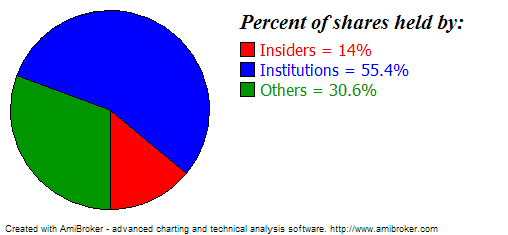
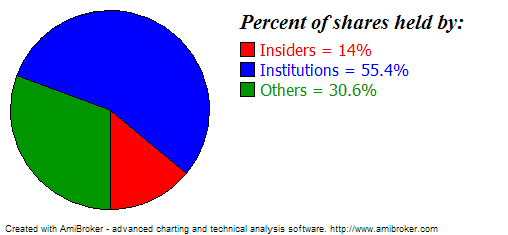
Example 1. Pie-chart showing percentage holding of various kinds of shareholders
Here is how it looks:

Here is the formula:
// OverlayMode = 2 means
that nothing except
// low-level gfx should be drawn
// there will be no grid, no title line, no plots
// and nothing except what we code using Gfx* calls
GfxSetOverlayMode(2);
HInsiders = GetFnData("InsiderHoldPercent");
HInst = GetFnData("InstitutionHoldPercent");
function DrawPiePercent(
x, y, radius, startpct, endpct )
{
PI = 3.1415926;
sa = 2 * PI * startpct
/ 100;
ea = 2 * PI * endpct / 100;
xsa = x + radius * sin(
sa );
ysa = y + radius * cos(
sa );
xea = x + radius * sin(
ea );
yea = y + radius * cos(
ea );
GfxPie( x - radius, y -
radius, x + radius, y + radius, xsa, ysa, xea, yea );
}
radius = 0.45 * Status("pxheight"); //
get pixel height of the chart and use 45% for pie chart radius
textoffset = 2.4 * radius;
GfxSelectSolidBrush( colorRed );
DrawPiePercent( 1.1*radius, 1.1*radius,
radius, 0, HInsiders );
GfxRectangle( textoffset
, 42, textoffset +15, 57 );
GfxSelectSolidBrush( colorBlue );
DrawPiePercent( 1.1*radius, 1.1*radius,
radius, HInsiders, HInst + HInsiders );
GfxRectangle( textoffset
, 62, textoffset +15, 77 );
GfxSelectSolidBrush( colorGreen );
DrawPiePercent( 1.1*radius, 1.1*radius,
radius, HInst + HInsiders, 100 );
GfxRectangle( textoffset
, 82, textoffset +15, 97 );
GfxSelectFont("Times
New Roman", 16, 700, True );
GfxTextOut("Percent
of shares held by:", textoffset , 10 );
GfxSelectFont("Tahoma", 12 );
GfxSetTextColor( colorRed );
GfxTextOut( "Insiders
= " + HInsiders + "%",
textoffset + 20, 40 );
GfxSetTextColor( colorBlue );
GfxTextOut( "Institutions
= " + HInst + "%",
textoffset + 20, 60 );
GfxSetTextColor( colorGreen );
GfxTextOut( "Others
= " + ( 100 -
(HInst+HInsiders) ) + "%",
textoffset + 20, 80 );
GfxSelectFont("Tahoma", 8 );
Example 2. Formatted (table-like) output sample using low-level gfx functions
// formatted text output
sample via low-level gfx functions
CellHeight = 20;
CellWidth = 100;
GfxSelectFont( "Tahoma",
CellHeight/2 );
function PrintInCell(
string, row, Col )
{
GfxDrawText( string,
Col * CellWidth, row * CellHeight, (Col + 1 )
* CellWidth, (row + 1 )
* CellHeight, 0 );
}
PrintInCell( "Open", 0, 0 );
PrintInCell( "High", 0, 1 );
PrintInCell( "Low", 0, 2 );
PrintInCell( "Close", 0, 3 );
PrintInCell( "Volume", 0, 4 );
GfxSelectPen( colorBlue );
for( i = 1;
i < 10 && i < BarCount;
i++ )
{
PrintInCell( StrFormat("%g", O[
i ] ), i, 0 );
PrintInCell( StrFormat("%g", H[
i ] ), i, 1 );
PrintInCell( StrFormat("%g", L[
i ] ), i, 2 );
PrintInCell( StrFormat("%g", C[
i ] ), i, 3 );
PrintInCell( StrFormat("%g", V[
i ] ), i, 4 );
GfxMoveTo( 0,
i * CellHeight );
GfxLineTo( 5 *
CellWidth, i * CellHeight );
}
GfxMoveTo( 0,
i * CellHeight );
GfxLineTo( 5 *
CellWidth, i * CellHeight );
for( Col = 1;
Col < 6; Col++ )
{
GfxMoveTo( Col * CellWidth, 0);
GfxLineTo( Col * CellWidth, 10 *
CellHeight );
}
Title="";
Example 3. Low-level graphics demo featuring pie section, polygon, color-wheel, animated text and chart overlay
// overlay mode = 1 means
that
// Low-level gfx stuff should come in background
GfxSetOverlayMode(1);
Plot(C, "Close", colorBlack, styleCandle );
PI = 3.1415926;
k = (GetPerformanceCounter()/100)%256;
for( i = 0;
i < 256; i++ )
{
x = 2 * PI * i / 256;
GfxMoveTo( 100+k, 100 );
GfxSelectPen( ColorHSB(
( i + k ) % 256, 255, 255 ), 4 );
GfxLineTo( 100 +k+ 100 * sin(
x ), 100 + 100 * cos(
x ) );
}
GfxSelectFont("Tahoma", 20, 700 );
GfxSetBkMode(1);
GfxSetTextColor(colorBrown);
GfxTextOut("Testing
graphic capabilites", 20, 128-k/2 );
GfxSelectPen( colorRed );
GfxSelectSolidBrush( colorBlue );
GfxChord(100,0,200,100,150,0,200,50);
//GfxPie(100,0,200,100,150,0,200,50);
GfxSelectPen( colorGreen, 2 );
GfxSelectSolidBrush( colorYellow );
GfxPolygon(250,200,200,200,250,0,200,50);
RequestTimedRefresh(1);
Example 4. Low-level graphic positioning - shows how to align built-in plots() with the low-level graphics. Note that if scale changes (pxheight changes) due to new data or different zoom level, it needs additional refresh to read new scale and adjust positions properly.
Plot(C, "Price", colorBlack, styleLine );
GfxSetOverlayMode(0);
Miny = Status("axisminy");
Maxy = Status("axismaxy");
lvb = Status("lastvisiblebar");
fvb = Status("firstvisiblebar");
pxwidth = Status("pxwidth");
pxheight = Status("pxheight");
TotalBars = Lvb - fvb;
axisarea = 56; //
may need adjustment if you are using non-default font for axis
GfxSelectSolidBrush( colorRed );
GfxSelectPen( colorRed );
for( i = 0;
i < TotalBars AND i < ( BarCount -
fvb ); i++ )
{
x = 5 + i * (pxwidth -
axisarea - 10) / ( TotalBars
+ 1 );
y = 5 + ( C[
i + fvb ] - Miny ) * ( pxheight - 10 )/
( Maxy - Miny );
GfxRectangle(
x - 1, pxheight - y - 1,
x + 2, pxheight - y + 2);
}